使用Hexo+Butterfly+Github+Vercel搭建博客
写在之前的话
这篇文章会教你如何搭建一个属于你自己的博客网站。
教程使用Hexo搭建博客,请按照步骤一步一步来,若发现问题可及时反馈。
文章未完工,持续更新中。
那废话不多说,才艺上一波 让我们开始吧!
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用Markdown等渲染引擎对文章进行解析,在几秒内,即可利用主题生成漂亮的静态网页。
安装
安装 Hexo 只需几分钟时间。
安装前提
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
如果你的电脑中已经安装上述必备程序,那么你可以直接跳过此步骤。
如果你的电脑中尚未安装所需要的程序,请根据以下安装步骤完成安装。
安装 Git
- Windows:下载并安装 git.
- Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
Mac 用户
如果在编译时可能会遇到问题,请先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。
Windows 用户
对于中国大陆地区用户,可以前往 淘宝 Git for Windows 镜像 下载 git 安装包。
检查:
git -v安装 Node.js
Node.js 为大多数平台提供了官方的 安装程序。对于中国大陆地区用户,可以前往 淘宝 Node.js 镜像 下载。
- Linux (Ubuntu, Debian):
sudo apt-get install nodejs npm - Linux (Fedora, Red Hat, CentOS):
sudo yum install nodejs
node -v
npm -v安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装最新版本的 Hexo。
$ npm install -g hexo-cli初始化文件
安装Hexo完成后,执行下列命令,Hexo将会在指定文件夹中新建所需要的文件。
$ hexo init "folder"
$ cd "folder"
$ npm install其中”folder”替换为自己的的文件夹名。
新建完成后,文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes_config.yml
网站的配置信息。
package.json
npm安装的应用程序的信息。
scaffolds
模版文件夹。当你新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果你修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题文件夹。Hexo会根据主题来生成静态页面。
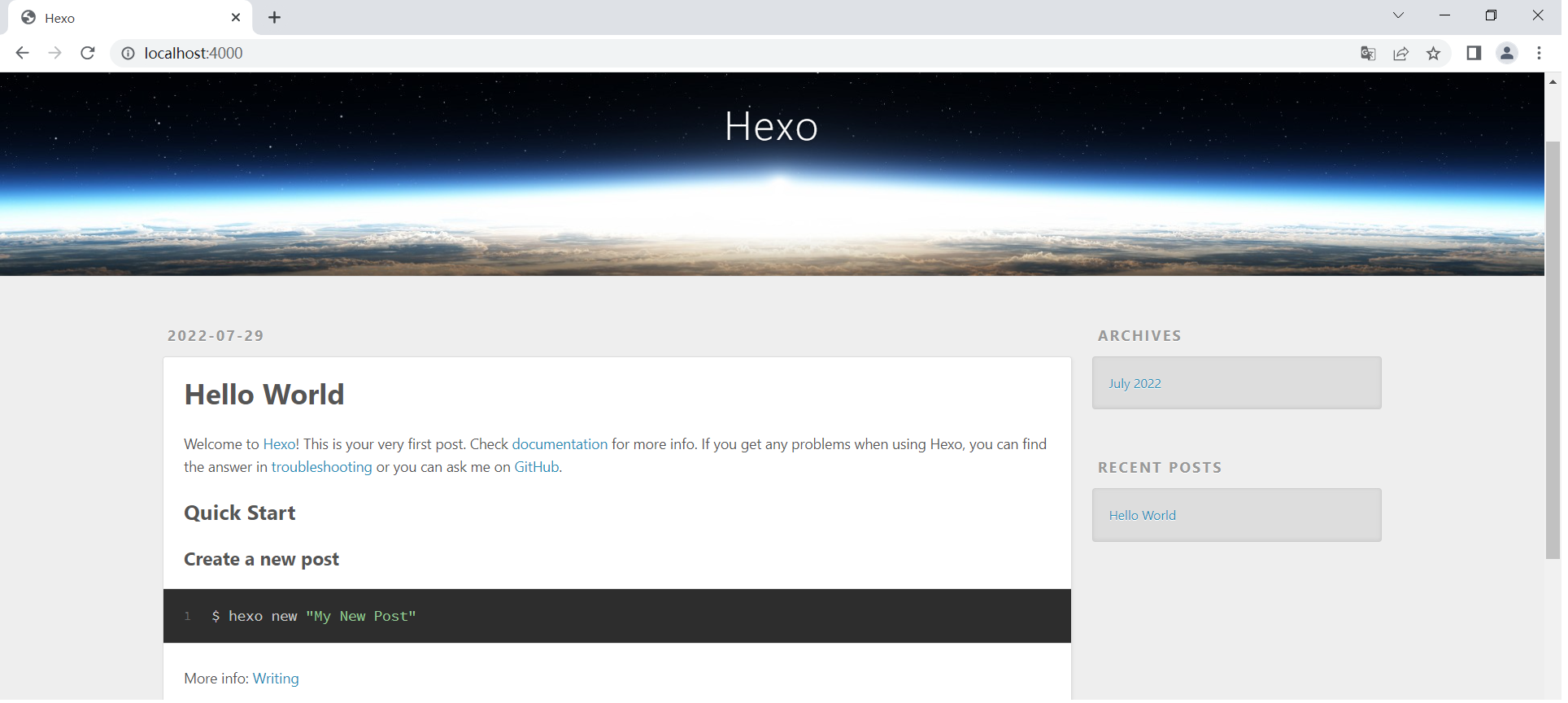
第一次运行
使用以下指令可以启动服务器。默认情况下,访问网址为: http://localhost:4000/。
如果出现了错误,可能是端口被占用了。你可以使用-p或-port来更改端口,如hexo server -p 5000则访问地址为:http://localhost:5000/。
$ hexo server如果你看到的是这样,那么恭喜你,你可以继续了!
部署到Github
进入 Github,注册一个账号,已经有账号的直接登录就可以了。
新建一个仓库,名字自己取一个,如果你想用 Github Pages ,可以把名字写成 username.github.io 。
获取 ssh key
桌面空白处邮件,点击” Git Bash Here “,输入``
安装插件 hexo-deployer-git 并完成相关配置
npm install hexo-deployer-git --save在博客根目录下的 _config.yml 修改
deploy:
- type: git
repo: #你的仓库地址,如git@github.com:xxx/xxx.github.io.git
branch: main #也可以是master配置(根目录)
网站(Site)
| 参数 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
keywords |
网站的关键词。支持多个关键词。 |
author |
你的名字 |
language |
网站使用的语言。对于简体中文,不同的主题需要设置成不同的值,请参考你的主题文档设置,常见的有zh-Hans和 zh-CN。 |
timezone |
网站时区。Hexo 默认使用你电脑的时区。请参考时区列表 进行设置,如 America/New_York 和 UTC 。对于中国大陆地区一般可以使用 Asia/Shanghai。 |
网址(URL)
| 参数 | 描述 | 默认值 |
|---|---|---|
url |
网址, 必须以http:// 或 https:// 开头 |
|
root |
网站根目录 | |
permalink |
文章的链接格式 | :year/:month/:day/:title/ |
permalink_defaults |
永久链接中各部分的默认值 | |
pretty_urls |
改写permalink 的值来美化 URL |
|
pretty_urls.trailing_index |
是否在永久链接中保留尾部的index.html,设置为 false 时去除 |
true |
pretty_urls.trailing_html |
是否在永久链接中保留尾部的.html, 设置为 false 时去除 (对尾部的 index.html无效) |
true |
网站存放在子目录
如果你的网站存放在子目录中,例如
http://example.com/blog,则请将你的url设为http://example.com/blog并把root设为/blog/。
例如:
# 比如,一个页面的永久链接是 http://example.com/foo/bar/index.html
pretty_urls:
trailing_index: false
# 此时页面的永久链接会变为 http://example.com/foo/bar/如果你是用 Github Pages 并且没有自定义域名,请把
url设为https://username.github.io或https://username.github.io/project
目录(Directory)
| 参数 | 描述 | 默认值 |
|---|---|---|
source_dir |
资源文件夹,这个文件夹用来存放内容。 | source |
public_dir |
公共文件夹,这个文件夹用于存放生成的站点文件。 | public |
tag_dir |
标签文件夹 | tags |
archive_dir |
归档文件夹 | archives |
category_dir |
分类文件夹 | categories |
code_dir |
Include code 文件夹,source_dir 下的子目录 |
downloads/code |
i18n_dir |
国际化(i18n)文件夹 | :lang |
skip_render |
跳过指定文件的渲染。匹配到的文件将会被不做改动地复制到public 目录中。你可使用 glob表达式来匹配路径。 |
例如:
skip_render: "mypage/**/*"
# 将会直接将 `source/mypage/index.html` 和 `source/mypage/code.js` 不做改动地输出到 'public' 目录
# 你也可以用这种方法来跳过对指定文章文件的渲染
skip_render: "_posts/test-post.md"
# 这将会忽略对 'test-post.md' 的渲染提示
如果你是新手 Hexo,没有必要修改这一部分的值,错误的修改会导致错误发生。
文章(Writing)
| 参数 | 描述 | 默认值 |
|---|---|---|
new_post_name |
新文章的文件名称 | :title.md |
default_layout |
预设布局 | post |
auto_spacing |
在中文和英文之间加入空格 | false |
titlecase |
把标题转换为 title case | false |
external_link |
在新标签中打开链接 | |
external_link.enable |
在新标签中打开链接 | true |
external_link.field |
对整个网站(site)生效或仅对文章(post)生效 |
site |
external_link.exclude |
需要排除的域名。主域名和子域名如www 需分别配置 |
[] |
filename_case |
把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
render_drafts |
显示草稿 | false |
post_asset_folder |
启动Asset 文件夹 | false |
relative_link |
把链接改为与根目录的相对位址 | false |
future |
显示未来的文章 | true |
highlight |
代码块的设置, 你可以参考Highlight.js 进行设置 | |
prismjs |
代码块的设置, 你可以参考PrismJS 进行设置 |
相对地址
默认情况下,Hexo 生成的超链接都是绝对地址。例如,如果你的网站域名为
example.com,你有一篇文章名为hello,那么绝对链接可能像这样:http://example.com/hello.html,它是绝对于域名的。相对链接像这样:/hello.html,也就是说,无论用什么域名访问该站点,都没有关系,这在进行反向代理时可能用到。通常情况下,建议使用绝对地址。
分类 & 标签
| 参数 | 描述 | 默认值 |
|---|---|---|
default_category |
默认分类 | uncategorized |
category_map |
分类别名 | |
tag_map |
标签别名 |
日期 / 时间格式
Hexo 使用 Moment.js 来解析和显示时间。
| 参数 | 描述 | 默认值 |
|---|---|---|
date_format |
日期格式 | YYYY-MM-DD |
time_format |
时间格式 | HH:mm:ss |
updated_option |
当 Front Matter 中没有指定updated时 updated 的取值 |
mtime |
updated_option控制了当 Front Matter 中没有指定updated时,updated如何取值:
mtime: 使用文件的最后修改时间。这是从 Hexo 3.0.0 开始的默认行为。date: 使用date作为updated的值。可被用于 Git 工作流之中,因为使用 Git 管理站点时,文件的最后修改日期常常会发生改变empty: 直接删除updated。使用这一选项可能会导致大部分主题和插件无法正常工作。
分页
| 参数 | 描述 | 默认值 |
|---|---|---|
per_page |
每页显示的文章量 (0 = 关闭分页功能) | 10 |
pagination_dir |
分页目录 | page |
扩展
| 参数 | 描述 |
|---|---|
theme |
当前主题名称。值为false时禁用主题 |
theme_config |
主题的配置文件。在这里放置的配置会覆盖主题目录下的_config.yml 中的配置 |
deploy |
部署部分的设置 |
meta_generator |
Meta generator标签。 值为false 时 Hexo 不会在头部插入该标签 |
包括或不包括目录和文件
在 Hexo 配置文件中,通过设置 include/exclude 可以让 Hexo 进行处理或忽略某些目录和文件夹。你可以使用glob 表达式对目录和文件进行匹配。
include 和 exclude 选项只会应用到 source/ ,而 ignore 选项会应用到所有文件夹.
| 参数 | 描述 |
|---|---|
include |
Hexo 默认会不包括source/ 下的文件和文件夹(包括名称以下划线和 . 开头的文件和文件夹,Hexo 的 _posts 和 _data 等目录除外)。通过设置此字段将使 Hexo 处理他们并将它们复制到 source 目录下。 |
exclude |
Hexo 不包括source/ 下的这些文件和目录 |
ignore |
Hexo 会忽略整个 Hexo 项目下的这些文件夹或文件 |
新手不建议更改此设置,可能出现问题
部署(Deployment)
示例:
deploy:
- type: git
repo: git@github.com:username/project.git,main